WordPressテーマBusinessPressでコーポレートサイトを作成
WordPressには有料・無料共にたくさんのテーマが用意されていますが、コーポレートサイトを無料で作成する際には、BusinessPressがおすすめです。
欲しい機能が一通り揃っていて、かつシンプルできれいな見た目のサイトが簡単に作れます。
ファーストビューをスライダーにしたい
BusinessPressのファーストビューは画像しか設定できません。
スライダーデザインにしたいと思ったとき、別のテーマの使用も考えました。
例えば、LIQUID PRESSが提供しているテーマの中に、理想のテーマがありましたが、有料の為断念。
他にもスライダーが使える日本語テーマを探してはみたのですが、そのほとんどが有料テーマでした。
プラグインで実装できるのでは?
WordPressには沢山の便利なプラグインがあるんだから、プラグインで実装できるのでは?と。
調べてみたら、できそうだ!と分かったので、実際にやってみました!
追加プラグインSmartSlider
SmartSlider3は無料で使えるスライドショー・スライダーを設置できるプラグインです。
サイズやスライド速度の設定、文字や画像を重ねたりできます。
SmartSlider3の使い方はここでは省略し、SmartSlider3を使って作成したスライダーをBusinessPressのヘッダーに設定して、ファーストビューをスライドにする方法をまとめます。
BusinessPress×SmartSlider
スライドショーを作成する

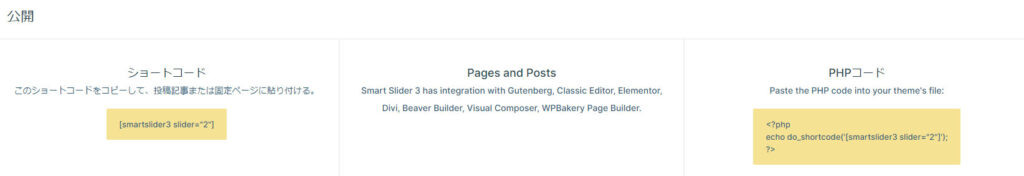
SmartSlider3でスライドを作成すると、画像のような公開コードが発行されます。
今回使用したのは、PHPコードです。
BusinessPressのホームページヘッダーを有効にする

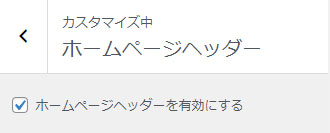
BusinessPressのホームページヘッダーを有効にしておきます。
外観 ▶ カスタマイズ ▶ ホームページヘッダーから「ホームページヘッダーを有効にする」にチェックをいれて、公開をクリックします。
header.phpを編集する
※編集の際はきちんとバックアップとってから行ってください。
外観 ▶ テーマエディタ―から、header.phpを編集します。
56行目にある
<?php get_template_part( 'template-parts/content', 'home-header' ); ?>
を、削除して、先ほどコピーしたPHPコード
<?php echo do_shortcode('ショートコード'); ?>
を貼り付けます。
編集を保存し、トップページがスライダーに変わっていたら完成です!
今日の積み上げ
- WordPress