Visual Studio Codeとは
テキストエディタのことです。以下VS Codeと表記します。
プログラミングがしやすい、高機能なメモ帳だと思っています。
使用している人が多い
- 軽量でサクサク動く
- 作成したデータをVS Code上で確認できる
- 便利な拡張機能を好みで追加できる
上記の理由から、使用している人が多いので、わからないことをネット検索しやすいのも大変助かります。
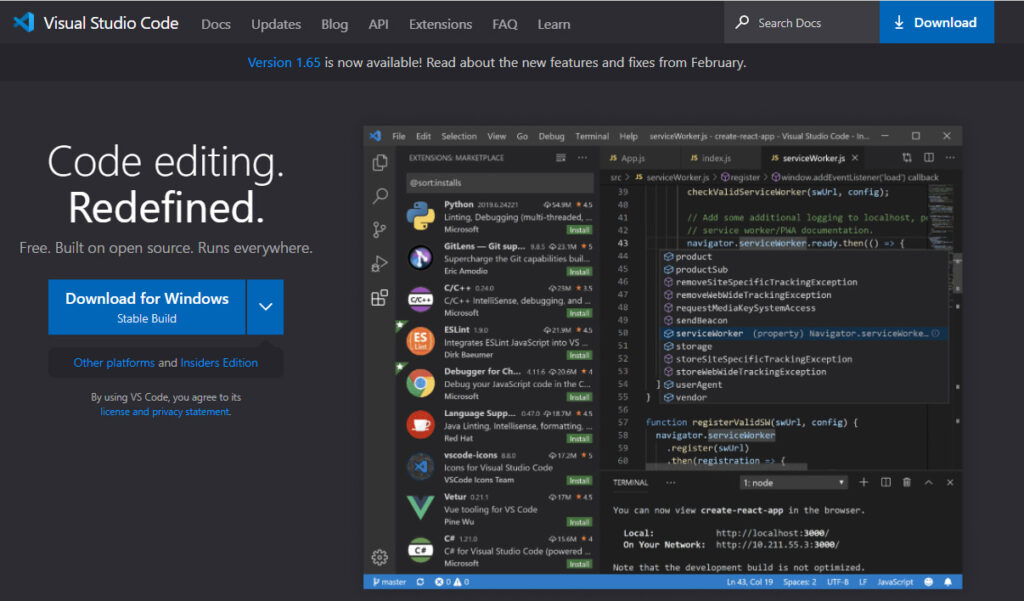
まずはインストール

右上のDownloadをクリックします。
次ページで表示される、PCのOSの種類を間違えないように注意しましょう。
ダウンロードしたデータをダブルクリックして、手順に従ってインストールします。
日本語化しよう
VS Codeは初期では英語表記です。
日本語のほうが使いやすい為、VS Codeのデフォルト機能を使用して、日本語化します。

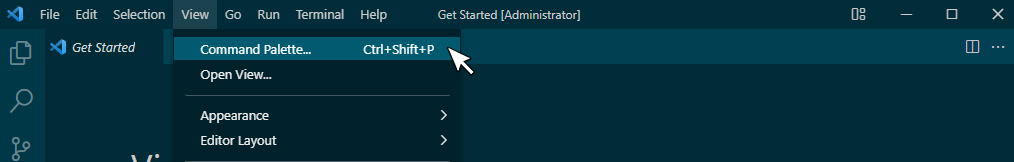
①画面上部からView > Command Paletteを選択します。

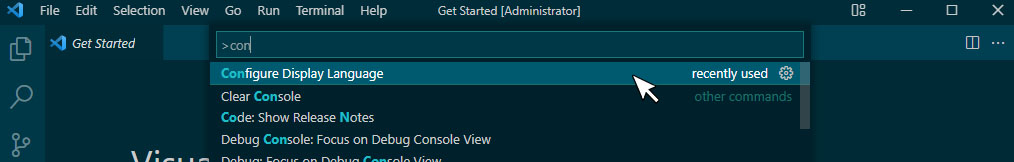
②検索窓にconと入力します。
検索候補に表示されるConfigure Display Languageを選択します。

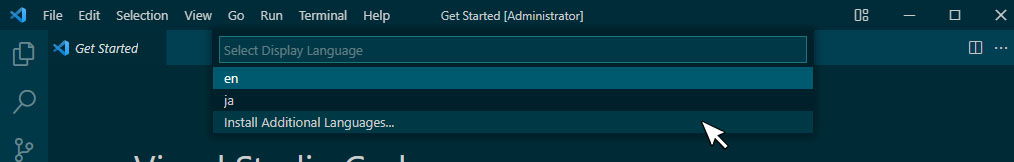
ここで言語を選択します。
③初期設定では「en(English)」しか表示されていないので、Install additional languagesを選択してます。
※ノートとしてまとめる前に一回日本語化してしまったので、画像に「ja(Japanese)」が表示されています。

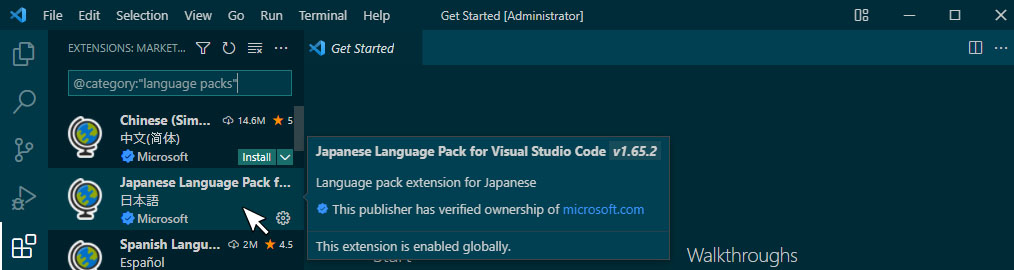
④サイドバーにさまざまな言語の拡張機能が表示されるので、Japanese Language Pack for Visual Studio Codeを選択し、Installボタンをクリックします。

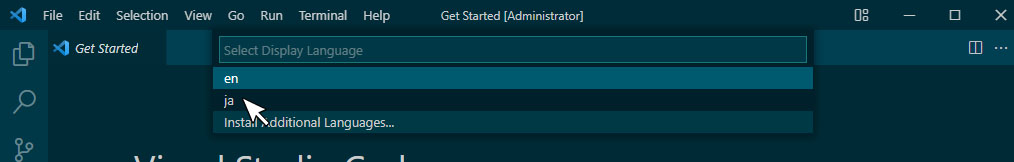
⑤インストールが完了後、①~③と同じ手順でView > Command Paletteを選択して検索窓を開き、Configure Display Languageを選択して言語の選択画面に進みます。
そして追加された「ja(Japanese)」を選択してください。

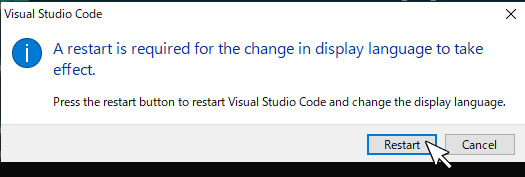
⑥再起動後に日本語表記になります。Rstartをクリックして、VS Codeが日本語表示されていれば完了です!
拡張機能の追加方法
VS Codeを使用してみて、個人的に一番便利だと思ったのが、多種多様な拡張機能です!
ワンクリックで、自分が使用しやすいようにカスタマイズできるのは最高です。
- ペアタグを強調して表示してくれる機能
- 開始・閉じタグを修正した際、対になるタグも合わせて自動修正してくれる機能
- 対応する括弧に縦と横の線で色つき表示してくれる機能
……ほかにも便利な拡張機能が沢山あります!

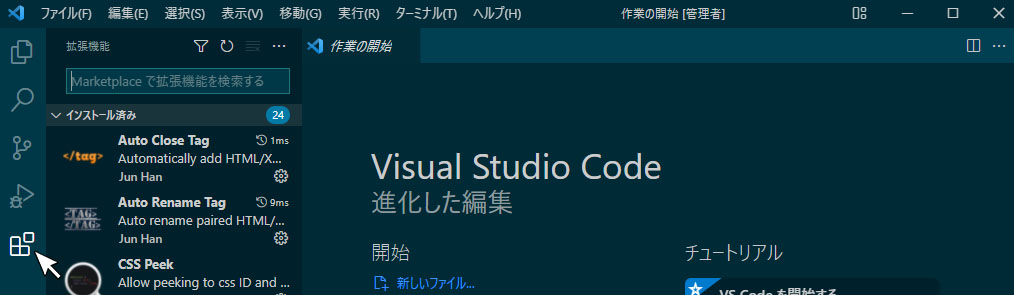
①左側のプラグインのアイコンをクリックします。
② 検索窓に、追加したい拡張機能の名前を入力します。
③ 検索結果の中から該当する拡張機能をクリックし、インストールボタンをクリック
で、拡張機能を追加できます!
私が使用している拡張機能
Auto Close Tag
開始タグを入力すると、自動的に終了タグを作成してくれる拡張機能。
閉じタグの表記忘れが無くなるのと、入力の手間が省けて大助かりです!
Auto Rename Tag
開始・閉じタグを修正した際、対になるタグも合わせて自動修正してくれる拡張機能。
エラー防止の為におすすめです。
CSS Peek
HTMLファイルから、調べたいタグやクラスに対して、どのスタイルが適用されているかを確認できる拡張機能。
逐一、どこにスタイルがあるのかを探さなくていいので便利!
Bracket Pair Colorizer
「かっこ」のペアを色付きで表示してくれる拡張機能。
見やすさが段違い!めっちゃくちゃみやすい!ありがとう!
Code Spell Checker
ソースコード内のスペルチェックを行ってくれる拡張機能。
人間なので、ミスはある、そして、コード内のミスを探すのは一苦労なのである、を解消してくれます!
HTML CSS Support
CSSの定義からHTMLの入力補完をしてくれる拡張機能。
読み込み元のファイル名が表示されるので、わかりやすくて助かります!
HTMLHint
HTMLの構文チェックができる拡張機能です。
記載漏れを簡単にチェックできます!
zenkaku
全角スペースを可視化してくれる拡張機能。
初心者はもちろんですが、慣れたひとでもやってしまう全角スペースが一目でわかります!
今日の積み上げ
- VS Codeの環境構築